- 【はてなブログ】でブログを書いている人に向けて発信している記事になります。
- 箇条書きのデザインを変更したら、目次までデザインが変わってしまった・・・
- 「箇条書きと目次」を別々のデザインしたいんだけど、どうしたらいいの?
ブログを書いている人なら、ブログのデザインを良くしたいと思っている人は多いはずです。しかし、はてなブログでは「箇条書き」のデザインを変更すると、「目次」も箇条書きの要素で作られているので、箇条書きと同じデザインが目次にも適用されてしまいます。
そこでこの記事では、「箇条書き」のデザインを変更しても「目次」のデザインに影響を与えない方法を解説します。
この記事を読めば「箇条書きと目次を別々のデザインする方法」が分かります。
結論としては、「:not(.table-of-contents)」を使えば問題を解決できます。
- 箇条書きと目次はどこで作成できる?
- デザインをうまく適用できると
- 箇条書きのデザインが目次のデザインに影響を与えてしまうと
- 解決方法1.私が使っているデザインをコピペして使う
- 解決方法2.「:not(.table-of-contents)」を使用する
- まとめ
箇条書きと目次はどこで作成できる?

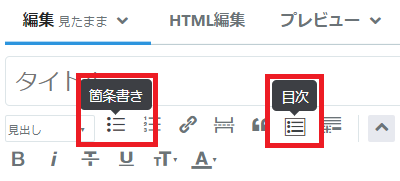
記事を書く ➤ 編集見たまま ➤ 「箇条書き or 目次」で作成することができます。
もともとのデザインはこんな感じ
箇条書き

目次

「箇条書きと目次」のデザインはシンプルな作りとなってます。自分なりのデザインにカスタマイズしたくなりますよね。
デザインをうまく適用できると
箇条書き 「箇条書き」のデザインを変更しても「目次」のデザインに影響を与えない方法で作成しています。

目次

箇条書きのデザインが目次のデザインに影響を与えてしまうと
箇条書き

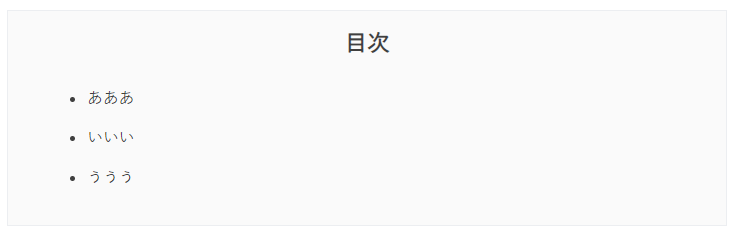
目次

「箇条書き」のデザインは問題なく適用されます。しかし、「目次」を見てみると箇条書きのデザインが含まれています。
目次は箇条書きと同じ要素で作られているため、デザインに影響が出てしまいます。
解決方法1.私が使っているデザインをコピペして使う
- 試しにデザインを変更してみて、問題が解決するか試してみたい!
- このデザインで十分だよ。
このような人は、コピペして使ってみてください。
箇条書きのデザイン
/* ### 箇条書き ### */ .entry-content > ul:not(.table-of-contents){ border: 1px dotted rgb(56, 56, 56); padding: 10px 30px; } .entry-content > ul:not(.table-of-contents) li { list-style-type: none; position: relative; padding-left: 0.6em; } .entry-content > ul:not(.table-of-contents) li:before { border-radius: 50%; width: 5px; height: 5px; display: block; position: absolute; left: 0; top: 1em; content: ""; background: #f89c04; }
目次のデザイン
/*目次に太いライン*/ .entry-content .table-of-contents { position: relative; margin: 0; padding: 1em 1.2em 1em; background: #fff; font-size: 100%; border-top: solid 40px #a9a9a9; border-right: solid 3px #a9a9a9; border-bottom: solid 3px #a9a9a9; border-left: solid 3px #a9a9a9; border-radius: 4px; } .entry-content .table-of-contents::before { content: "目次"; position: absolute; top: -33px; left: 20px; margin: 0 0 .8rem; padding: 0 0 .4rem; color: #fff; border: none; font-size: 120%; } .entry-content .table-of-contents li { margin: .2em 0 1em 1em; list-style-type: decimal; line-height: 1.6em; } .entry-content .table-of-contents li ul { margin: 0 0 1em .5em; padding: 0; } .entry-content .table-of-contents li ul li { margin: .2em 0 0 1em; list-style-type: disc; } .entry-content .table-of-contents li ul li ul li { list-style-type: circle; } .table-of-contents li a { line-height: 1.6em; } .entry-content .table-of-contents a { color: #0000ee; text-decoration: none; } .entry-content .table-of-contents a:hover { text-decoration: underline; }
解決方法2.「:not(.table-of-contents)」を使用する
目次はこういう構成で作られている
<div class="entry-content"> <ul class="table-of-contents"> <li><a href="#`あああ">あああ</a></li> <li><a href="#いいい">いいい</a></li> <li><a href="#ううう">ううう</a></li> </ul> </div>
目次は、ul要素の「table-of-contents」クラスで作られています。
箇条書きのコードを書く際は、「table-of-contents」クラスをデザインの対象から外してあげればいいんです。
箇条書きのデザインコードに「not(.table-of-contents)」を入れます
/* ### 箇条書き ### */ .entry-content > ul:not(.table-of-contents){} .entry-content > ul:not(.table-of-contents) li {} .entry-content > ul:not(.table-of-contents) li:before {}
ulの後ろに「not(.table-of-contents)」を入れてあげることで解決します。
まとめ
「箇条書き」のデザインを変更しても「目次」のデザインに影響を与えない方法を解説しました。
もし、解決方法.2を見てもよく分からないという方がいましたら、解決方法.1で記載しているコードを確認してみてください。
「:not(.table-of-contents)」を使っているのでコードを書いていますので、参考になるかと思います。