
「はてなブログ」はページの表示速度が遅いと言われてます。
ページ表示速度が遅いと、せっかく読みに来てくれた人が離れて行ってしまう可能性があり、SEOとして良くありません。
この記事では、ページの表示速度を上げるために、画像を軽量化する方法を解説していきます。

ページの表示速度を上げるために、一番簡単で効果が期待できる方法ですので、積極的に取り組んでいきましょう!
ブログで使用する最適な画像サイズを知ろう

最適な画像サイズというのは、「記事の横幅=画像の横幅」を言っています。
それでは、最適な画像サイズをいっしょに調べていきましょう。
以下の6ステップを進めていきます。
- 自身のブログを開きます。
- 「右クリック→検証」または、「F12」を押下して、「ブラウザー開発者ツール」を表示します。
- ブラウザ開発者ツールの表示を「画面下側表示」に変更します。
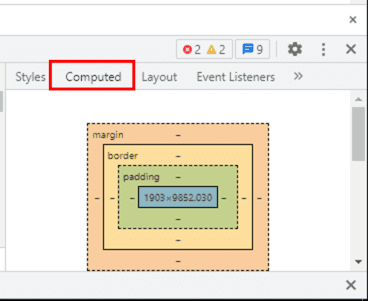
- 「Compted」を選択します。
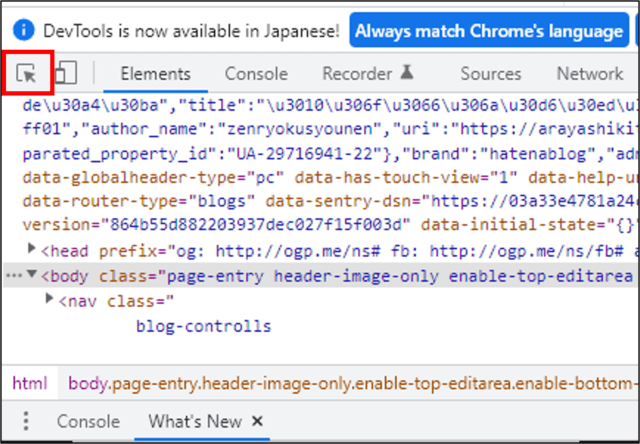
- 「セレクトモード」を選択します。
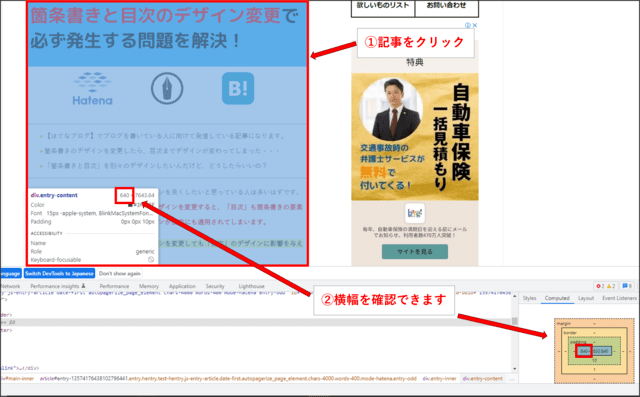
- 記事が青色に表示された部分をクリックして、横幅を確認します
自身のブログを開きます

ブログを開いたら、記事の横幅を調べていきましょう。
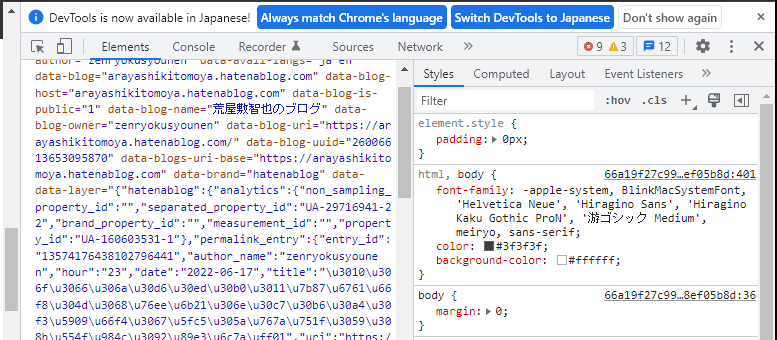
「右クリック→検証」または、「F12」を押下して、「ブラウザー開発者ツール」を表示します

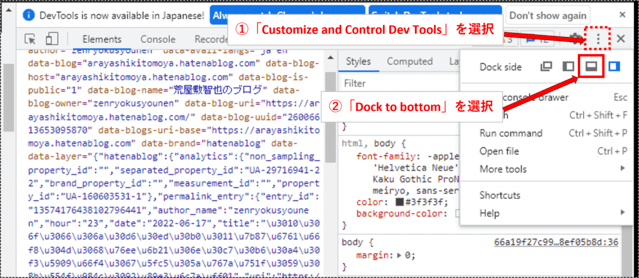
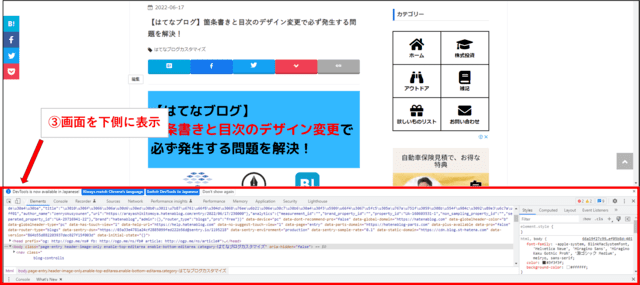
ブラウザ開発者ツールの表示を「画面下側表示」に変更します


「Compted」を選択します

「セレクトモード」を選択します

記事が青色に表示された部分をクリックして、横幅を確認します

これで、「記事の横幅」を知ることができました。
「記事の横幅=画像の横幅」にすれば完了です。
画像の軽量化方法

画像の軽量化方法について解説していきます。
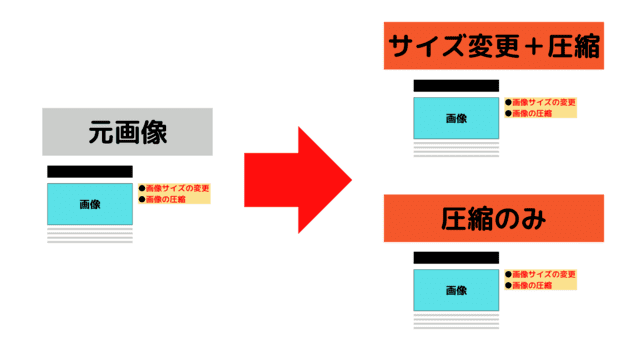
軽量化でやることは2つでOK
- 画像サイズの変更
- 画像の圧縮
以下のデメリットがあるので、状況によって対応を変えてください
画像サイズの変更・・・解像度が落ちるので、画質が落ちます。
画像の圧縮・・・画像で使っている色が少なくなります。画質はほぼ落ちません。
軽量化に使用するツール
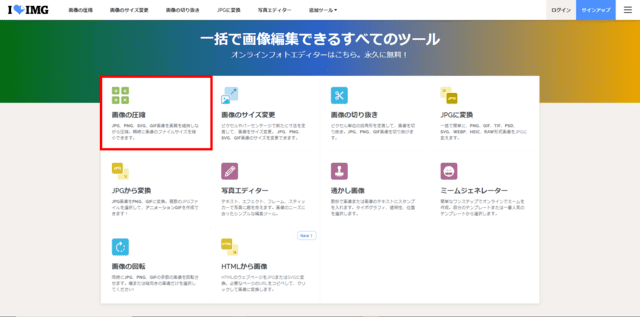
「iloveIMG」というサイトツールを使用して、軽量化を行います。
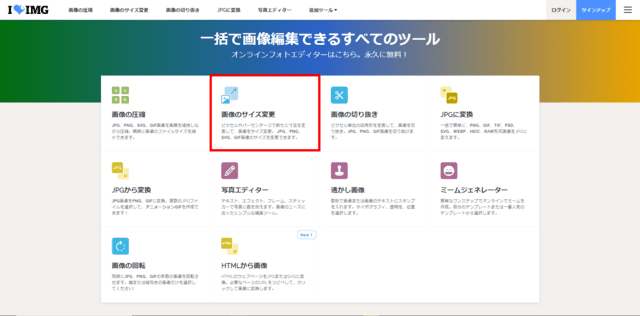
画像のサイズ変更

「画像のサイズ変更」をクリックします。

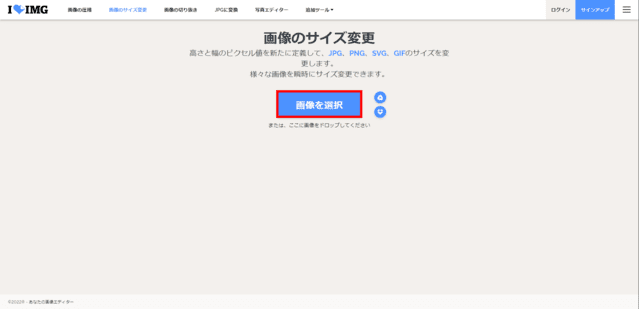
「画像を選択」をクリックします。

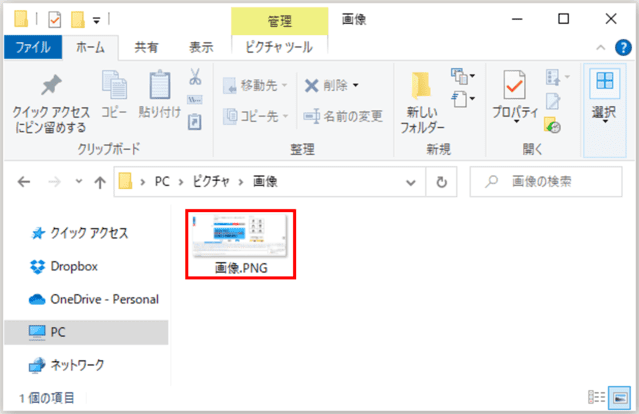
画像を選択します。

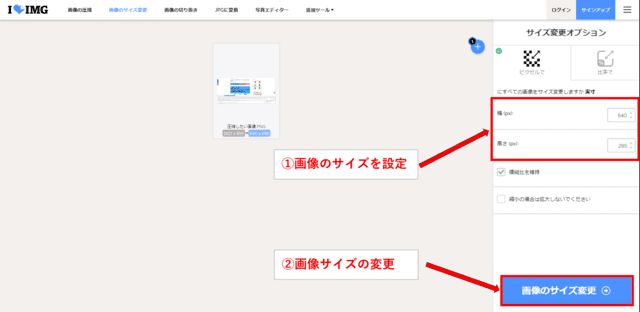
①画像のサイズを設定します。
②「画像サイズ変更」をクリックします。

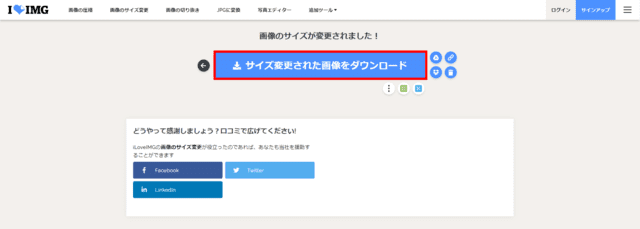
「サイズ変更された画像をダウンロード」をクリックして、画像をダウンロードしてください。
画像の圧縮

「画像の圧縮」をクリックします。

「画像を選択」をクリックします。

画像を選択します。

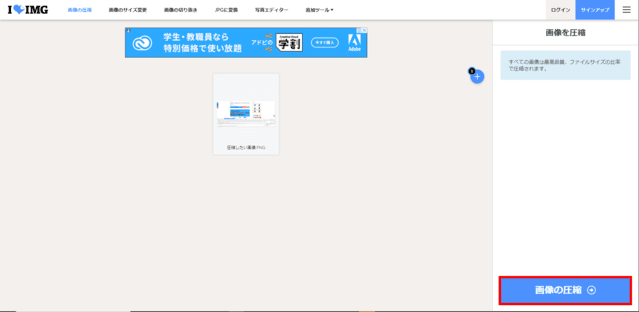
「画像の圧縮」をクリックします。

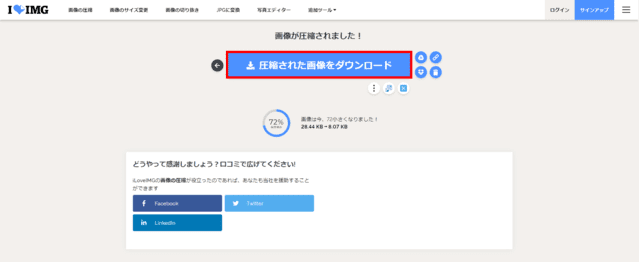
「圧縮された画像をダウンロード」をクリックして、画像をダウンロードしてください。
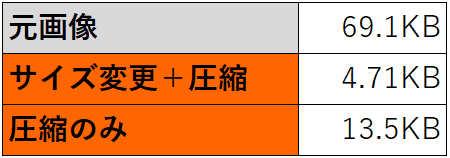
画像を軽量化した結果


「サイズ変更+圧縮」が一番画像の圧縮ができました。
「PageSpeed Insights」でパフォーマンスを確認
軽量化前

軽量化後

画像を軽量化することで、パフォーマンスが少し上がりました。
まとめ
画像を軽量化する方法を解説しました。
「サイズ変更+圧縮」で、一番画像の圧縮が出来ることが確認できました。
ただし、サイズ変更をすると画質が落ちるので、画質を落としたくない場合は、「圧縮のみ」を行うなど、状況によって使い分けると良いかと思います。